Actualiteit

Om de kwaliteit van een website te waarborgen, is het belangrijk dat de webpagina’s getest worden. Maar wat is een goede manier om een website te testen? Waar moet je allemaal rekening mee houden en waar begin je nu eigenlijk?
In dit blog geven wij jou direct 9 praktische en bruikbare tips om jouw website front-end te testen. Hierdoor kom je niet meer voor verrassingen te staan.

1. Weet wat het doel van de webpagina is
Allereerst is het belangrijk dat je weet wat een pagina zou moeten doen. Vaak heb je voor jezelf de intentie van de website wel duidelijk, maar het is belangrijk om dit duidelijk geformuleerd te hebben. Werk je voor een opdrachtgever? Check dan samen of de doelen overeenkomen. Als het doel eenmaal duidelijk is, kun je gemakkelijker testcases/testgevallen opstellen voor de webpagina.
2. Snap de boodschap van de webpagina
Als het doel duidelijk en helder is, is het belangrijk om te snappen hoe de pagina in elkaar zit. Wat zijn de losse elementen en wat gebeurt er als je hier op klikt? Waar moeten bezoekers naar toe en is het verloop van de pagina’s logisch? Is de boodschap duidelijk? Loop eventueel met een ontwikkelaar door de pagina heen. Deze kan je vertellen hoe de pagina in elkaar zit en waar op gelet moet worden.
3. Gewenste doel en werkelijkheid
Nu kun je gaan kijken of de webpagina ook doet waarvoor deze gebouwd is. Bij deze stap ga je ook gelijk kijken of de website gemakkelijk in gebruik is en hoe het zit met de snelheid. Ook is het, in het geval van een opdrachtgever, belangrijk om te kijken of alle requirements zijn meegenomen in de webpagina. Is de lay-out wat de opdrachtgever voor ogen had? Werken de knoppen zoals verwacht?
4. Test verschillende browsers en apparaten
Webpagina’s zien er niet in elke browser of op ieder apparaat hetzelfde uit. Navigeer niet alleen naar de webpagina in Google Chrome, maar ook in Mozilla Firefox, Apple Safari en/of Microsoft Edge. Kijk daarnaast ook of de webpagina hetzelfde is op verschillende apparaten. Dus test naast je laptop ook op je mobiele telefoon en/of tablet. Je kunt hiervoor ook gebruik maken van een tool zoals Browser Stack.

5. Zijn alle knoppen logisch en aanklikbaar?
Kijk of alles waar je op kunt klikken ook daadwerkelijk werkt. Werken alle links die op de webpagina staan. Opent een link in een nieuw venster of blijf je op dezelfde pagina?
Als er meerdere webpagina’s zijn waartussen je kunt navigeren, controleer dan ook of dit naar behoren werkt.
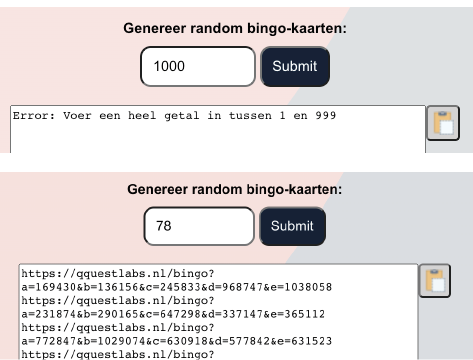
6. Welke hoeveelheden kun je invoeren
Als je aantallen in moet vullen op de webpagina, kijk dan wat er gebeurt met normale hoeveelheden, maar ook wat er gebeurt als je uitzonderlijke aantallen invoert. Komt er een foutmelding of wordt er niet naar gekeken? Als je op een online webshop een aantal van een bepaald kledingstuk kan invoeren, kijk wat er gebeurt als je 1.000 invult, maar ook wat er gebeurt als je 0 invoert. Bij een webpagina waar om lichaamslengte wordt gevraagd, kun je kijken wat er gebeurt als je 300 cm of 20,75 cm invoert. Ook kun je hier kijken hoe de pagina reageert als je (hoofd)letters, speciale tekens, negatieve getallen en decimalen invoert in plaats van cijfers. Als laatste kun je controleren of de ingevoerde gegevens opgeslagen worden als je naar een andere webpagina navigeert. Klik op vorige of haal de pagina terug via de browsergeschiedenis en bekijk of de gegevens zijn opgeslagen.

7. Opties met de URL
Als je bij Google een willekeurige zoekopdracht doet, krijg je een hele lange URL. Als je goed kijkt, zie je dat het eerste element de source is, en het tweede element de zoekopdracht. Als je zoekopdracht bijvoorbeeld ‘hond’ is, en je verandert de URL naar ‘hand’, krijg je dan ook andere zoekresultaten?
Als je een URL hebt met meerdere elementen/paden, kijk dan ook of de pagina blijft werken wanneer je handmatig de URL aanpast. Haal je bijvoorbeeld een onderdeel van het pad weg, wordt de pagina dan nog wel doorgelinkt? Voorbeeld: www.qquest.nl/werken-bij/it-traineeship of www.qquest.nl/it-traineeship.
8. Leef je in, in de gebruiker
Bij het testen van een webpagina is het ook handig om je in te leven in de gebruiker. Hierdoor kijk je anders naar de webpagina. Nu kun je testen of je gemakkelijk vindt wat je nodig hebt, de wegpagina snel laadt, het gebruikersvriendelijk is etc (tip om een speedpage te checken? Gebruik dan Google PageSpeed Insights). Wat hierbij ook belangrijk is, nodigt de pagina uit om verder te klikken, met andere woorden, is de webpagina aantrekkelijk? Het zijn voornamelijk dynamisch expliciete testen die je hier uitvoert, maar het is wel belangrijk om de resultaten mee te nemen in je testrapport.
9. Privacy
Op 25 mei 2018 is de nieuwe privacy wetgeving in gegaan, de AVG. Deze wetgeving zorgt ervoor dat privacy rechten van klanten en gebruikers worden versterkt en uitgebreid. De AVG betekend voor ondernemers dat zij verantwoordingsplicht hebben en zij moeten kunnen aantonen dat zij de juiste organisatorische en technische maatregelen nemen om aan de AVG te voldoen. Ook moeten ondernemers kunnen bewijzen dat zij toestemming hebben om persoonsgegevens te verwerken. Kort gezegd betekend dit dat voor bijna alle webpagina’s een privacyverklaring of verwijzing hier naartoe (gemakkelijk) te vinden moet zijn. Wat er ook altijd op de pagina moet staan is een disclaimer. Een disclaimer is een kort stukje tekst waarin een organisatie erop wijst dat de informatie in een boodschap alleen voor de geadresseerde is bedoeld en dat de organisatie niet aansprakelijk kan worden gesteld voor verkeerd gebruik van de informatie.
Conclusie
Dit waren de negen tips hoe je handmatig een webpagina aan de front-end kunt testen. Je kunt deze tips gebruiken als basis voor jouw testrapport.
Uiteraard zijn er ook een heleboel (gratis) tools die je, als uitbreiding, kunt gebruiken om je website te testen.
Heb je een (grote) website waarbij veel pagina’s getest moeten worden? Dan kunnen wij jou hierbij helpen. Door het opstellen van een gestructureerd testplan, kunnen we heel duidelijk en transparant jouw website testen. Wanneer de website continu getest moet worden, kunnen we ook testen automatiseren. Neem voor meer informatie contact op, of lees het artikel over testautomatisering van doel naar middel.