Actualiteit

Het is begin 2016 wanneer enkele Qquest collega’s elkaar opzoeken en de vraag stellen: Continuous Delivery, wat kunnen wij daarmee? Enkele uren later is een projectgroep geboren en worden de eerste doelen gesteld: beginnen met een kort literatuur onderzoek gevolgd door een MVP (minimum viable product). Nu zijn we ruim drie jaar verder, een mooi moment om het net op te halen.

Gedurende de drie jaar is het team gegroeid naar vijf man die wekelijks bij elkaar komen. Zo’n 15 pipelines zijn opgezet voor diverse interne projecten, en maandelijks wordt gemiddeld 300x gebruik gemaakt van een pipeline. De interne projecten worden allemaal gehost in de cloud. Naast Continous Delivery is het team ook verantwoordelijk voor deze cloudomgeving en wordt hiervoor technisch beheer uitgevoerd. De gebruikte tooling omvat (onder andere) Gitlab CI, Jenkins, Ansible, Sonarqube, Docker, Nginx, Sentry, Grafana en CloudFormation, gebruik makend van servers/rekenmodules in DigitalOcean (diverse droplets) en Amazon AWS (EC2, ECS – Fargate en Lambda).

In de afgelopen jaren zijn we regelmatig voor een lastige keuze gesteld, (hebben daarbij vaak genoeg de verkeerde keuze gemaakt) en hebben we de nodige ervaringen opgedaan. Hieronder enkele ‘lessons learned’ waarvan wij het belangrijk vinden om deze te delen.
Met de vingers in de klei
Onze belangrijkste les: ga zo snel mogelijk met de vingers in de klei. Het maakt niet uit waar je begint, áls je maar begint. In ons geval hebben we eerst een klein onderzoek gedaan: enkele boeken gelezen* en enkele interviews met experts gehouden. Vervolgens stonden we voor een keuze: gaan we het bouwen van onze MVP pipeline uitbesteden of proberen we het zelf? In het eerste geval hebben we binnen zeer korte tijd een resultaat, in het tweede geval duurt het langer voordat we resultaat zien maar is het leereffect aanzienlijk groter. Uiteindelijk hebben we voor zelfbouw gekozen en onszelf daarmee gedwongen om vanuit ‘niets’ onze eigen eerste pipeline op te bouwen.

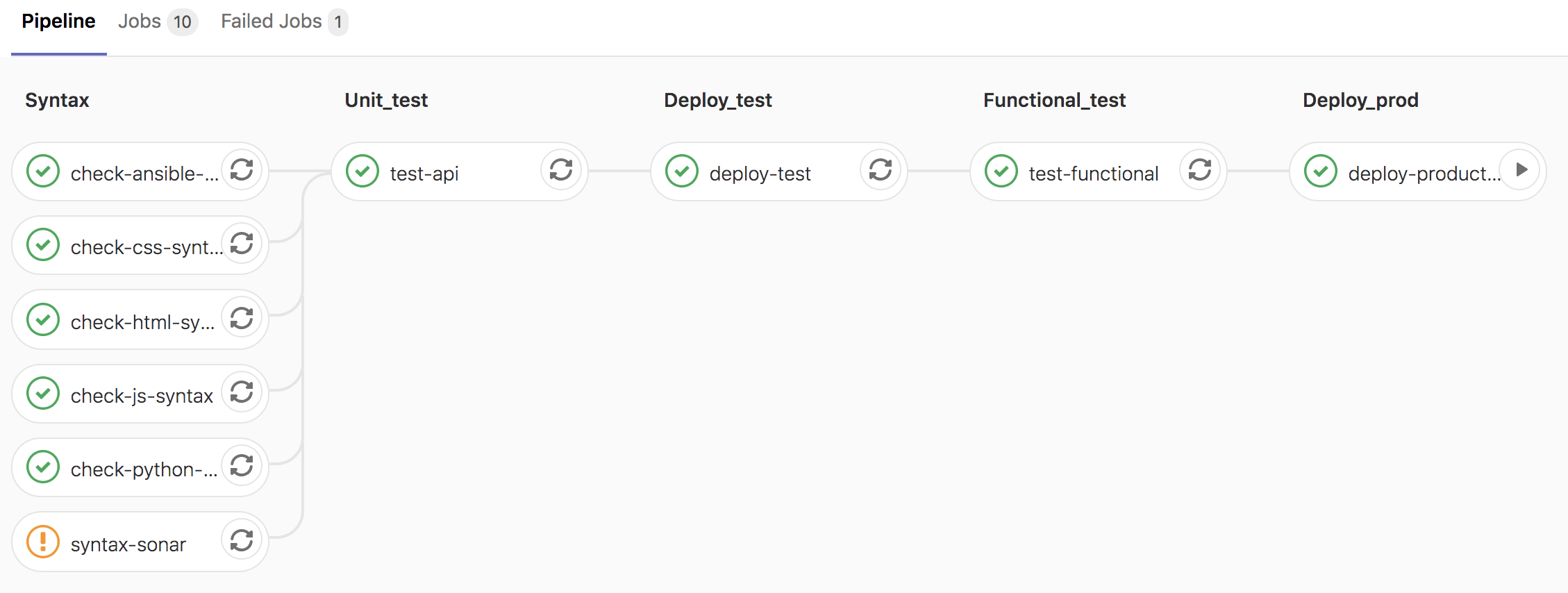
We hebben drie Raspberry PI’s naast elkaar op tafel gelegd en deze gedoopt tot Test, Acceptatie en Productie. Vervolgens hebben we een simpele HTML website gemaakt, die we als applicatie wilden uitrollen naar de verschillende omgevingen. In Jenkins zijn we vervolgens al experimenterend gestart met het opbouwen van onze pipeline:
Deze keuze voor zelfbouw bleek achteraf een prima keuze. Omdat we met niets begonnen, was het essentieel om elke regel code te begrijpen/doorgronden. Er is een groot verschil tussen functioneel snappen wat code doet, en het zelf kunnen produceren. Daarnaast geeft het ook veel voldoening om je ‘eigen’ pipeline te zien werken. Ten slotte de belangrijkste ervaring: de theorie van Continous Delivery is belangrijk om te begrijpen, maar pas in de praktijk doorleef je wat het betekent.
Continu leveren
Continuous Delivery, letterlijk vertaald: continu leveren. Niet dát je altijd alle wijzigingen moet doorzetten naar productie, maar wel dat je te allen tijde in staat bent om een uitrol te starten.
Echter, dat we continu in staat waren om een uitrol te starten, betekende nog niet dat we dit ook daadwerkelijk toepasten. Regelmatig betrapten wij onszelf erop dat teveel werk in één feature werd samengevoegd waardoor het lang duurde voordat de totale feature werd uitgerold.
Door onze features kleiner te maken, user stories te verkleinen en verklontering te voorkomen, werd het gemakkelijker om sneller en met minder risico een uitrol te doen. Elke kleine uitbreiding van de pipeline of van de applicatie wordt zo snel mogelijk via de pipeline uitgerold. Hierdoor leerden wij niet alleen de technische kant van CI/CD maar doorleefden ook zelf het principe van continu kunnen leveren.
Maak het zichtbaar
Continuous Delivery is een stille kracht: de pipeline helpt ontwikkelaars om veranderingen gecontroleerd en beter getest uit te rollen. Echter, voor de meeste collega’s blijft het een ‘onzichtbare’ toevoeging/verbetering. Het begrip ‘pipeline’ spreekt nog tot de verbeelding, maar wat er in die pipeline gebeurt is vaak een black box.

Om de toegevoegde waarde van Continuous Delivery expliciet te maken, is daarom een vorm van exposure nodig. Anders ervaren de collega’s wel de voordelen ervan, maar weten ze niet dat dat door Continuous Delivery komt. Bij Qquest hebben we ervoor gekozen om regelmatig een interne infographic te verspreiden. Hierin worden recente ontwikkelingen van het team gedeeld, samen met het aantal actieve pipelines en het aantal builds. Voor collega’s die graag ook zelf willen experimenteren, is het bovendien mogelijk om deel te nemen aan kennisdelingsavonden en techday’s.
En nu verder
Naast DigitalOcean als hostprovider zijn we dit jaar begonnen om ook de meer uitgebreidere mogelijkheden van Amazon AWS te ontdekken. Daarnaast zijn we druk bezig met standaardisatie van de diverse pipelines: hoe zorgen we ervoor dat de pipelines van alle interne applicaties op elkaar aansluiten maar toch ook de ruimte krijgen om hun ‘eigen’ specifieke wensen te kunnen doorvoeren. Ten slotte zijn we de gestart met een onderzoek naar wat beter image-management (bijvoorbeeld met behulp van Kubernetes) voor ons kan betekenen.
Wil je meer weten? Neem dan contact op met Marcel Steur, product owner van het team.
** Continuous Delivery (Humble, Farley), The Phoenix Project (Kim, Behr, Spafford) en Continuous Delivery Pipeline – Where Does It Choke (Mukherjee)*